Pitate se zašto su boje u marketingu bitne? Bitne su jer boja usmerava naše oko gde da gledamo, šta da radimo i kako da nešto protumačimo. Stavlja sadržaj u kontekst i pomaže nam da odlučimo šta je važno, a šta nije.
O bojama ima toliko mnogo informacija da bi vas glava zabolela kada bi počeli sve da ih nabrajamo. Ono što smo naučili iz prakse, praveći desetine web sajtova, jeste ovo: važnije od poznavanja svake činjenice napamet, jeste znati gde možete naći te činjenice. Važno je da poznajete/prepoznajete relevantne izvore, gde se nalazi sve što vam treba o bojama kako bi vaš sajt izgledao lepo ali i bio funkcionalan i privlačan.
www.color-hex.com
Jedan od sajtova na kojem možete početi jeste www.color-hex.com.
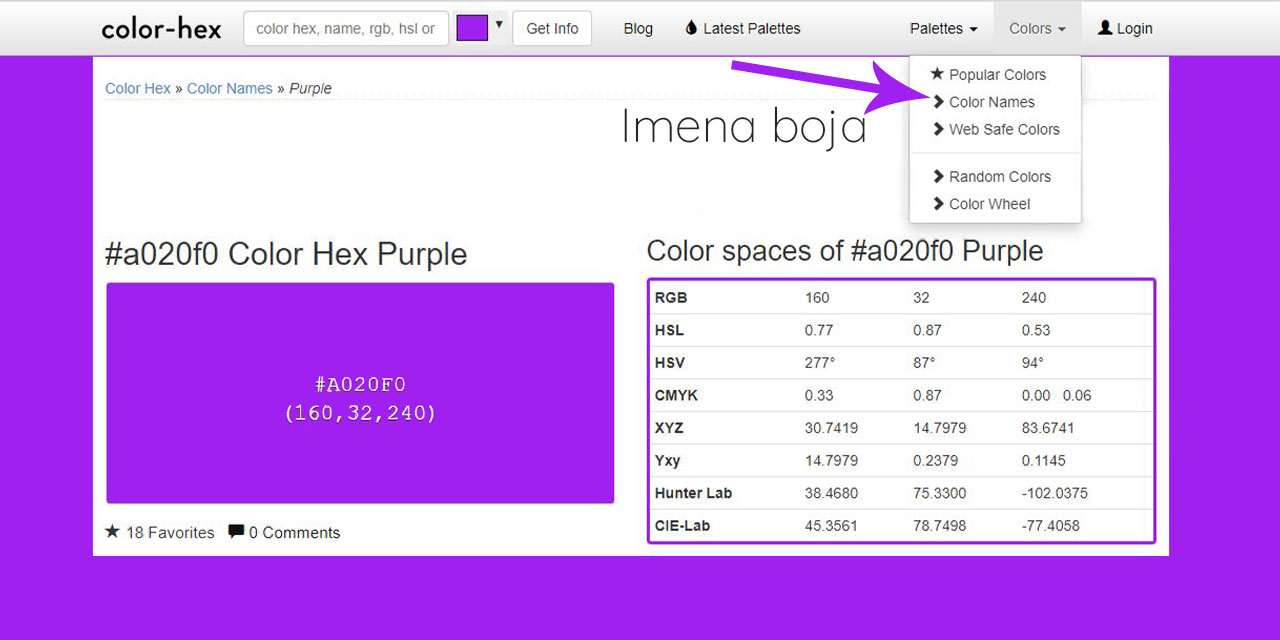
Kad odete na stranicu sa imenima i hex kodovima za svaku boju, i nakon što izaberete jednu željenu boju, iskopiraćete njen hex broj. Npr. #a020f0 jeste hex broj za ljubičastu boju.

Iskopirani broj unesete u polje na vrhu stranice (U polju piše: color hex, name, rgb, hsl or… To znači da u ovo polje možete uneti ili ime boje ili neki njen drugi naziv/broj koji je jedinstven) i pritisnete dugme Get Info. Otvoriće vam se cela stranica posvećena ljubičastoj boji, odnosno na celoj stranici se nalaze različite informacije vezane za boju koju ste izabrali.
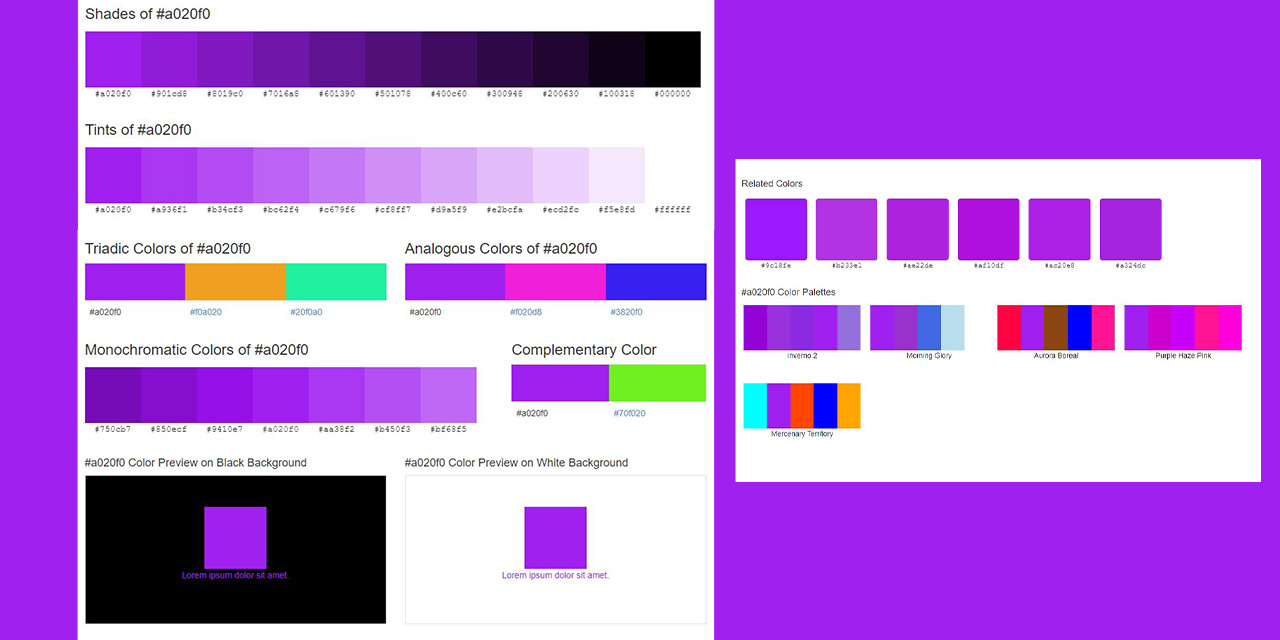
Kao na primer nijanse ove boje, njena komplementarna boja, primer kako ljubičasta izgleda na crnoj ili beloj pozadini (ovo je korisno kada pravite sajt i treba da vidite kako bi izgledao tekst napisan ljubičastom bojom na beloj ili crni pozadini. U ovom slučaju je ljubičast tekst na crnom prilično nečitljiv, i zato nećete na sajtu imati ljubičast tekst na crnoj podlozi. Možete eventualno jednu ili dve kraće reči napisati ovako ali vrlo velikim slovima. Veličina fonta (font-size) da bude minimalno 50px da bi reči bile čitljive. Znači duži tekst (celi paragrafi) ljubičaste boje nećete moći da stavite na vaš sajt, ukoliko želite da vam sajt bude “user friendly” ili laički rečeno lak za korišćenje.)

Takođe, od informacija koje ćete dobiti za bilo koju izabranu boju, jesu i css kodovi, css primeri, što vam realno neće trebati ako pravite sajt u WordPressu.
Na samom kraju stranice dobijate i Slične/povezane boje kao i kolor-palete napravljene sa vašom izabranom bojom. To vam može biti korisno ako ne znate koje bi boje stavili na vaš sajt, pored jedne glavne koju ste izabrali.
Koliko ćete boja imati na sajtu zavisi od sadržaja sajta i kome se sajt obraća, ko su vaši potencijalni čitaoci i/ili kupci nekih usluga/proizvoda.
Ali to je druga tema (“Koje i koliko boja izabrati kada pravite sajt”) o kojoj ćemo pisati u nekom od narednih tekstova.
Nikolina Mihaljević